Textarea type
There are 7 different text and can be used to place the HTML code. Please select one of your own.
1.Standard Textarea
Tampilan :
The code :
<textarea>
Please write anything herei</textarea>
2. Textarea yang di atur kolom dan barisnya.
comparison
The code :<textarea cols="20" rows="5">
Please write anything here</textarea>
3. Textarea Password.
comparison
The code :
<input type="password" value="This article will not appear" >
4. Textarea dashed line break
comparison
The code :
<textarea cols="20" rows="5" style="border: 2px dashed ;">
Please write anything here</textarea>
5. Textarea Klik Auto Block.
comparison
The code :
<textarea rows="5" cols="25" onclick="this.focus(); this.select();">
Please write anything here</textarea>
| 6. | textarea block the mouse |
Useful Tips for Effective Web Design
Useful Tips for Effective Web Design
Here are some essential web design tips that every web site should follow. Design your web site by following these tips and I guarantee that visitors will have a great first impression of your site.- Fast Loading web site designs - This is the number 1 tip that every web designer should follow. You might design a web site that looks fantastic but few people are going to see it if it takes a long time to load. Your designs should be optimized for the web and should not take more than 15 seconds to load. Remember, you might have a great design but very few people are going to see it if it takes a long time to load.
- Clear Navigation - Once a visitor has come to your site you need to make them go through your site. To do this you need to have clear navigation. Make sure all your important links are at prominent places. Preferably right on top - that's usually where a visitor first looks. Make use of menus on the right and the left. Try to link to as many pages of your site. Let your information be accessible from all parts of the site. You never know what a visitor may be interested in. Try to also use the footer for your important links.
- All Resolutions - Today, there are computers with all kinds of resolution. They range from 640 x 480 to 1024 x 768 and go even higher. Your job is to design your site for all these resolutions. The best way to do this is to design your site in terms of percentage and not pixels.
- Browser Compatibility - Make sure your site is browser compatible. Your web site should look good in Netscape as well as in Internet Explorer. Don't stop designing your site as soon as you find that it looks great on IE. Usually Netscape gives some problems, especially when you try doing complicated HTML designs. But don't give up too soon, usually with patience these problems can be easily fixed.
- Readable and professional looking fonts - Don't ask me how many times I've clicked out of a site just because the font is in Comic Sans and the color is a bright pink or green. Just by looking at the font you feel that the site is not a professional site. Don't use Comic Sans and other fancy fonts that may not be available on most computers. If the font you use is not available in a visitors computer the web site will use the default font of your computer which is much worse. So try to keep to common and professional web fonts. The fonts that I always stick to are Arial and Verdana.
- Minimize the use of images - I believe that sometimes simple designs are the most effective for the web. Keep your site simple but neat. Don't clutter your page with big, bulky images that take ages to load. Instead use tables creatively and design eye - catching icons that will draw a visitor's attention to a particular section of your site. Tip - Visitors are usually more interested in content than in design.
- Use of white space - Try not to clutter up your page with too many images, backgrounds and colorful fonts. Again use the Keep It Simple principle by minimizing the use of graphics and using a lot of white space. White space gives a sense of spaciousness and overall neatness to a site. Notice the white space in our site.
- Check for broken links - Always check for broken links within a site before uploading it to your web server. In Dreamweaver you can check for broken links by right clicking on any file in the Site Files Window and then clicking on Check links - Entire Site. If you don't have this facility you need to upload your site and then check it using online tools like Net Mechanic.
Free Backlinks for Blog and Website
 Add drop down menu in blogger you need is just a little bit of CSS and HTML code and put that code at the right place in your blog and done.Here is a list of 17+ Horizontal CSS Drop down menus.May exist between blogger friends who find difficulty in putting the CSS code in the template editing stages,for it to post this time I tried to give a mild solution of horizontal CSS drop down menus.adding drop down menus in blogger can benefit your readers to find out the intended Posts of the blog with ease.so lets start now introducing the menus one bye one, whichever you like just copy code and paste the code.
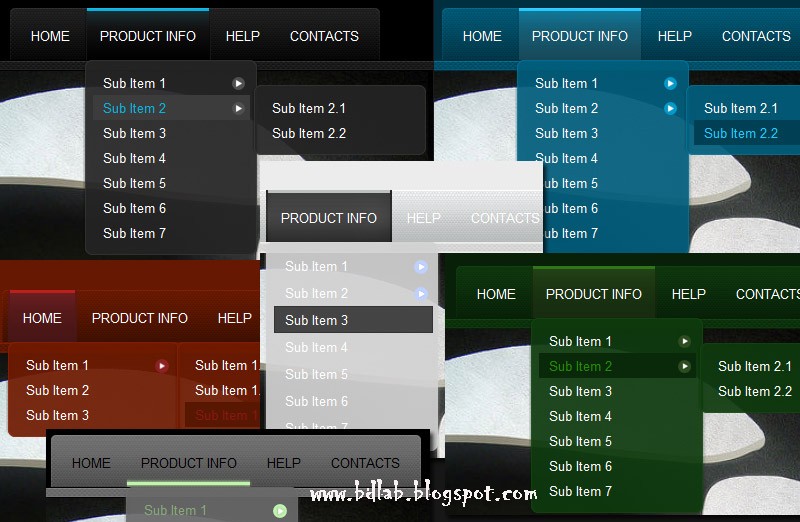
Add drop down menu in blogger you need is just a little bit of CSS and HTML code and put that code at the right place in your blog and done.Here is a list of 17+ Horizontal CSS Drop down menus.May exist between blogger friends who find difficulty in putting the CSS code in the template editing stages,for it to post this time I tried to give a mild solution of horizontal CSS drop down menus.adding drop down menus in blogger can benefit your readers to find out the intended Posts of the blog with ease.so lets start now introducing the menus one bye one, whichever you like just copy code and paste the code.
Note: Simply follow these steps carefully,All Navigation Menus below uses two pieces of codes.One is The HTML code which is responsible for positioning the menus and the second is the CSS code which is responsible for the look and feel of the menus.Paste the CSS code for your selected Menu just above ]]> and the HTML code Go To Design > Page Elements > Click Add a Gadget or Add a Page element > Choose HTML/JavaScript widget >Simple Paste Your HTML code inside HTML/JavaScript widget and Click Save.
Here's the code 17+ Drop Down Menu
1. Massive Blue Drop Down menu

HTML CODE:
CSS CODE:
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilo9UL-yi_jNYjgEFteQq7QzyAK99DqbINnJ6BGJMiLEczG-3nTUw3iiqn7bL1w_Df0Da_3mU8v9a_6s70I9Ma-zbxNX4JCBggSBZ0b32xAzK1tKsa6nNWgM_aKpkMm9DAhFMK3Lz5BzOW/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN2V3Fa1VM6r69qky8XyYs9vjHeYNXtFCgtD3Bs2oVblqASUBgGwZidAhNTg_0vuKPD_hCLjfWClDQLz1_dy_TJa0W3h1MKWUbxUSYT-IbRzTUuOueeePQirUJFFejRim9BISSbdWlIuPE/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQHkNmelTJsMPZJ7CjmY4F4YBrN6HmlGagJCfHW1TtepI0ZDlKF1xbr_pEki1kpgnQr0vkZgRFhNN6ai4bkZi-py9yQMjqSsSH21ZLSJBnp-NoMxEFmMTLSzCTsFc2kSsSJ2oCnr7U9KYc/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2uLjndjbUbtMx41jy3kwUsGbjX1z4rW5CZlHTxNPHderlfDvATq08wr0dB8c2WydpkCd5UbxJ7FQR7qc5pecg-0XmQiUf-g-GgejXOEeVHqerBg3zD1TPvOoHuMpQ3J7WV-ghgznELD5p/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
2. Sunrise Gloss Drop Down Menus

HTML CODE:
CSS CODE:
/* CSS Document */
body{
padding: 25px;
}
/*^'^ Navigation Structure ^'^*/
.nav-container-outer{
background: #990000;
padding: 0px;
height: 74px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEht8y4aPmLFEt2Z8NuffxdG3xrxdnxXg0MrZT5VbcdM7MdD3M8m_MFoWT7rpygxIkDEUaGqmJw77E62dkEXEztzHvvjedOeSe2YoGIGoXL2YJDerQWcnvvrWdLuqjd3M0YAY-3UCTQdy_p6/s1600/nav-bg.jpg);
}
.float-left{
float: left;
}
.float-right{
float: right;
}
.nav-container .divider{
display:block;
font-size:1px;
border-width:0px;
border-style:solid;
}
.nav-container .divider-vert{
float:left;
width:0px;
display: none;
}
.nav-container .item-secondary-title{
display:block;
cursor:default;
white-space:nowrap;
}
.clear{
font-size:1px;
height:0px;
width:0px;
clear:left;
line-height:0px;
display:block;
float:none;
}
.nav-container{
position:relative;
zoom:1;
margin: 0 auto;
}
.nav-container a, .nav-container li{
float:left;
display:block;
white-space:nowrap;
}
.nav-container div a, .nav-container ul a, .nav-container ul li{
float:none;
}
.nav-container ul{
left:-10000px;
position:absolute;
}
.nav-container, .nav-container ul{
list-style:none;
padding:0px;
margin:0px;
}
.nav-container li a{
float:none
}
.nav-container li{
position:relative;
}
.nav-container ul{
z-index:10;
}
.nav-container ul ul{
z-index:20;
}
.nav-container ul ul ul{
z-index:30;
}
.nav-container ul ul ul ul{
z-index:40;
}
.nav-container ul ul ul ul ul{
z-index:50;
}
li:hover>ul{
left:auto;
}
#nav-container ul {
top:100%;
}
#nav-container ul li:hover>ul{
top:0px;
left:100%;
}
/*^'^ Primary Items ^'^*/
#nav-container a{
padding:7px 17px 7px 18px;
margin: 10px 0px 0px 0px;
color: #FFFFFF;
font-family: Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:14px;
text-decoration:none;
font-weight: bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9GofIil4okJmKa9VeuCzXjNuNpsrI-gwoTlw407-M5N36qm1BQwUaTJPwEzFWw_bm1JlTcNlMb4jxjDPVOF_1c7tIyjlYnhCJxGEOnSeeo8rtOqrsjkkt-66oDjSGaYIKXujhgFbWlFMR/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: top;
}
#nav-container a:hover{
color: #6C3600;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9GofIil4okJmKa9VeuCzXjNuNpsrI-gwoTlw407-M5N36qm1BQwUaTJPwEzFWw_bm1JlTcNlMb4jxjDPVOF_1c7tIyjlYnhCJxGEOnSeeo8rtOqrsjkkt-66oDjSGaYIKXujhgFbWlFMR/s1600/item-primary-bg.gif);
background-repeat: no-repeat;
background-position: center;
}
/*^'^ Secondary Items Container ^'^*/
#nav-container div, #nav-container ul{
padding:10px 4px 10px 4px;
margin:0px 0px 0px 0px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjSwmA3FWNrjPtahFZrBGXzFyBiSTQJIo-MzQbejyQUW-mLwau-NIHxnhXZvHHb6VX9hyphenhyphen_VKhhuFIMbKcAx2gwLnfAAKYsLWj7SbTzY1HLKICVOQ_qfgBQb-e1fh_sftTIZHz-2b-eO0Hv/s1600/item-secondary-container-bg.jpg);
background-repeat: repeat-x;
background-color: #FF9900;
border-bottom: 1px solid #CA6500;
}
/*^'^ Secondary Items ^'^*/
#nav-container div a, #nav-container ul a{
padding:3px 10px 3px 6px;
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTHCKgX0HTFs5Js8minWi4EUfkUee1Dlsmu8NtjT3qSNkw_Ap2ODbqIwoi53wgF3wB_eyreC_NE8Hl9Y7dpychaegBzhs-N-DGjUmXof1im926eoj2l0Yxb9fzH_QFe_yUU6_HjZ6847GO/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
background-position: 0px 22px;
font-size:11px;
border-width:0px;
border-style:none;
margin: 0px 0px 0px 0px;
width: 149px;
}
/*^'^ Secondary Items Hover State ^'^*/
#nav-container div a:hover, #nav-container ul a:hover{
background-color: #FFFFFF;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjTHCKgX0HTFs5Js8minWi4EUfkUee1Dlsmu8NtjT3qSNkw_Ap2ODbqIwoi53wgF3wB_eyreC_NE8Hl9Y7dpychaegBzhs-N-DGjUmXof1im926eoj2l0Yxb9fzH_QFe_yUU6_HjZ6847GO/s1600/item-secondary-bg.jpg);
background-repeat: no-repeat;
color:#CC0000;
}
/*^'^ Secondary Item Titles ^'^*/
#nav-container .item-secondary-title{
cursor:default;
padding:4px 0px 3px 7px;
color: #6C3600;
font-family: Arial, Trebuchet MS, Arial, sans-serif, Helvetica;
font-size:11px;
/* background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi4iQ4VfC4KkVlWwvqwS4kABm5Xyel1t0V55EBd9RBJzLX-K7_aiWBOpE51KrP7BZ1Dyc3d4ICbVClkFFN1sadnmf6q4kXNbEBbkDF5gp0qoFDtEghmHBzv67LcbS521YFqFX6cad-US2vV/s1600/item-secondary-title-bg.jpg); */
background-repeat: no-repeat;
font-weight:bold;
}
/*^'^ Horizontal Dividers ^'^*/
#nav-container .divider-horiz{
border-top-width:1px;
margin:5px 5px;
border-color: #C16100;
}
/*^'^ Vertical Dividers ^'^*/
#nav-container .divider-vert{
border-left-width:1px;
height:15px;
margin:4px 2px 0px 2px;
border-color:#AAAAAA;
}
3. Blue Dawn Drop Down

HTML CODE:
CSS CODE:
height:35px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1vL3kbRyIRrTtEOI8m-hfFyktmEB9kLCP1BJhHDOVxxn_gRagDE205DKYVj-YFMZL_ugZhM6SFdDIzbXOf2qPTVneJ2cK80vw96NRAYxx5eCA6A8xdNxObCzP6ATK54b0CqpCtToMONyL/s1600/bg.gif) repeat-x;
position:relative;
font-family:arial, verdana, sans-serif;
font-size:11px;
width:100%;
z-index:100;
margin:0;
padding:0;
}
.nav .table {
display:table;
margin:0 auto;
}
.nav .select,
.nav .current {
margin:0;
padding:0;
list-style:none;
display:table-cell;
white-space:nowrap;
}
.nav li {
margin:0;
padding:0;
height:auto;
float:left;
}
.nav .select a {
display:block;
height:35px;
float:left;
font-weight:bold;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi1vL3kbRyIRrTtEOI8m-hfFyktmEB9kLCP1BJhHDOVxxn_gRagDE205DKYVj-YFMZL_ugZhM6SFdDIzbXOf2qPTVneJ2cK80vw96NRAYxx5eCA6A8xdNxObCzP6ATK54b0CqpCtToMONyL/s1600/bg.gif);
padding:0 30px 0 30px;
text-decoration:none;
line-height:35px;
white-space:nowrap;
color:#2b3238;
}
.nav .select a:hover,
.nav .select li:hover a {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9DWTayrB6q3GNxvcyLgpK3ULP01L-LgAimPjbSjVDNI7uJ7yETKGb6z99HMqCJ3iGK1ceOFy75yDny8wc75QEmqNky0qI6e0zMvw8-w9jiEAh8UMlosjN6agDSEJtE7m0s7QaXv88ms4E/s1600/hover.gif);
padding:0 0 0 15px;
cursor:pointer;
color:#2b3238;
}
.nav .select a b{
font-weight:bold;
}
.nav .select a:hover b,
.nav .select li:hover a b {
display:block;
float:left;
padding:0 30px 0 15px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi9DWTayrB6q3GNxvcyLgpK3ULP01L-LgAimPjbSjVDNI7uJ7yETKGb6z99HMqCJ3iGK1ceOFy75yDny8wc75QEmqNky0qI6e0zMvw8-w9jiEAh8UMlosjN6agDSEJtE7m0s7QaXv88ms4E/s1600/hover.gif) right top;
cursor:pointer;
}
.nav .select_sub {
display:none;
}
/* IE6 only */
.nav table {
border-collapse:collapse;
margin:-1px;
font-size:1em;
width:0;
height:0;
}
.nav .sub {
display:table;
margin:0 auto;
padding:0;
list-style:none;
}
.nav .sub_active .current_sub a,
.nav .sub_active a:hover {
background:transparent;
color:#2b3238;
}
.nav .select :hover .select_sub,
.nav .current .show {
display:block;
position:absolute;
width:100%;
top:35px;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgbGQRatbGx7PUVKFravhXGrjc9l6PU7NTPaukYUxv4UdAIS9otNZMWBQWoOKwBcUai-vvChWVjE08-IPYrdtCVgv_WaZ-owX4zbqhznS0EDbM9QtFjTkvt-VIwKVPUL2_JR6p_gSv-Hpm9/s1600/back.gif);
padding:0;
z-index:100;
left:0;
text-align:center;
}
.nav .current .show {
z-index:10;
}
.nav .select :hover .sub li a,
.nav .current .show .sub li a {
display:block;
float:left;
background:transparent;
padding:0 10px 0 10px;
margin:0;
white-space:nowrap;
border:0;
color:#2b3238;
}
.nav .current .sub li.sub_show a {
color:#2b3238;
cursor:default;
}
.nav .select .sub li a {
font-weight:normal;
}
.nav .select :hover .sub li a:hover,
.nav .current .sub li a:hover {
visibility:visible;
color:#73a0d2;
}
5. Blue Impression Drop Down Menu

HTML CODE:
CSS CODE:
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNPhMcLhOfvBVC6t_m7oPPQQqn49TK47xiAbDOdXXZyi9qkB-T3ARpJ2M8Li3twhnfQlBTBbrNZ1jGhQJHh8FHPpeTcc60vCCHhanmH9LHiIaEVYkM2k3iYpHxfvTdm1h4joBleGsTq7W3/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjLAlzAqhUCNGNTKoXF53sETUQRz8v-yKbodJqBmsVhE-IIBopII0sojtljAHXN9SspbMR1qObCu-Q3G8N3AGpmzv3tZlLrk27guAjeccUPoOBi_8pX1XVN8HobMWIrSBwV-73gDgtf1JLj/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2omMvCdyrZOzzzzjdXTC-9xpx3y5DSf5GQ1E6hagDtdJe-jF-idyil51KM6iwt9R28uKTgxBNmTDWKyw1KXnjr2W8kOlzIxSPkRsIa1xfzuY6BAKrVzkFeZDFuJz3QDRTcXSQ3ACqDQUB/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2omMvCdyrZOzzzzjdXTC-9xpx3y5DSf5GQ1E6hagDtdJe-jF-idyil51KM6iwt9R28uKTgxBNmTDWKyw1KXnjr2W8kOlzIxSPkRsIa1xfzuY6BAKrVzkFeZDFuJz3QDRTcXSQ3ACqDQUB/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL6U1jACBr8-7PlmFMLruEp9yzNAAwDlKSUhqmU7wu4wlt4waExgrh6C6mO_ZrUjZQWGxFuwAPd4AV4czIv8IUm5SI4DrlAqW_LJveQAMvDF5KdoqF03ZZ81th_KScwWjvFz17xSmBY2sd/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2omMvCdyrZOzzzzjdXTC-9xpx3y5DSf5GQ1E6hagDtdJe-jF-idyil51KM6iwt9R28uKTgxBNmTDWKyw1KXnjr2W8kOlzIxSPkRsIa1xfzuY6BAKrVzkFeZDFuJz3QDRTcXSQ3ACqDQUB/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg2omMvCdyrZOzzzzjdXTC-9xpx3y5DSf5GQ1E6hagDtdJe-jF-idyil51KM6iwt9R28uKTgxBNmTDWKyw1KXnjr2W8kOlzIxSPkRsIa1xfzuY6BAKrVzkFeZDFuJz3QDRTcXSQ3ACqDQUB/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhL6U1jACBr8-7PlmFMLruEp9yzNAAwDlKSUhqmU7wu4wlt4waExgrh6C6mO_ZrUjZQWGxFuwAPd4AV4czIv8IUm5SI4DrlAqW_LJveQAMvDF5KdoqF03ZZ81th_KScwWjvFz17xSmBY2sd/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #95d2ee; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgkF3UhZJ3EDAvpciJ_BeURChGwm8M3GFKhwIJOzTzXDzhyphenhyphenhSjIft22KCPmKDqqaG9wmSbWPCr42lo62hElCGFz-zut6MHyy09StJSpH-HV5ghCzQwyxOLbsCunnpopyFSjCm3yiAdQjHfK/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#95d2ee; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4mb55Ha5UT4O72h8cBxtD3Evgub9P8L6vhBZO8zRQQ8f6Fc70GLSzTCb6ZFgxF-uBL8UpwyXJ6SYqPI5HLqcylLSK58c8qKSJOPtHts3PS8Dmy3k3p2Xb4eX52qFhzxWXPHb2P5Z1vTIu/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#95d2ee url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh4mb55Ha5UT4O72h8cBxtD3Evgub9P8L6vhBZO8zRQQ8f6Fc70GLSzTCb6ZFgxF-uBL8UpwyXJ6SYqPI5HLqcylLSK58c8qKSJOPtHts3PS8Dmy3k3p2Xb4eX52qFhzxWXPHb2P5Z1vTIu/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
6. Green Impression Drop Down Menu

HTML CODE:
CSS CODE:
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEihBxE9FOwaLNUh05XQED2wgaT5D7gGSg9TVpP9bwM55t9O9LOf2jQ7REJ7SzRoMuvJsaJrR1Hs_Vwgnnd96DrNqDH0jkN2sjI-DimRRMSv80IvITeKo3d6JuMWgfb5Vu60yPkCTjr-M-6Z/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhtv0Rxk0XonCrVas-diEvCDi4VXKP26nDRvewsTgbhlLoWTDH2MoNKFnqD08wtTD6DubuO-QJUE5dxjZc8s073izyMoUonoKgQvJj6lmwm3Fb6XWqUvHEWawt1XWhnwLSV3ZUw6rlp0P8o/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigidVeXWXBNk8Lb7yELPvkW0_biyEVrHwNA7EtW1rbM9Lx8mR6q_EDjUN5r9kG9gefVx4IziMIbAZq1fBPHdf7-BUkK-inM6IHDn66871LjK48AeUkRPVU7EMgRVqxgPv3m4pPuNphFYMo/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigidVeXWXBNk8Lb7yELPvkW0_biyEVrHwNA7EtW1rbM9Lx8mR6q_EDjUN5r9kG9gefVx4IziMIbAZq1fBPHdf7-BUkK-inM6IHDn66871LjK48AeUkRPVU7EMgRVqxgPv3m4pPuNphFYMo/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiTTf6JJDdbW9S4Zh0tiUspsSbnYfpKP_krxn29TsGW-jyvmKZkMreacmZYPdOMv-ZBMagoLtqgaooPqCj01AIykGjaeNrIc_UYS5fCSwPDMEF-JrY-3QifXAjYaWwoadtOkGZg-eRypzv/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigidVeXWXBNk8Lb7yELPvkW0_biyEVrHwNA7EtW1rbM9Lx8mR6q_EDjUN5r9kG9gefVx4IziMIbAZq1fBPHdf7-BUkK-inM6IHDn66871LjK48AeUkRPVU7EMgRVqxgPv3m4pPuNphFYMo/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigidVeXWXBNk8Lb7yELPvkW0_biyEVrHwNA7EtW1rbM9Lx8mR6q_EDjUN5r9kG9gefVx4IziMIbAZq1fBPHdf7-BUkK-inM6IHDn66871LjK48AeUkRPVU7EMgRVqxgPv3m4pPuNphFYMo/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiTTf6JJDdbW9S4Zh0tiUspsSbnYfpKP_krxn29TsGW-jyvmKZkMreacmZYPdOMv-ZBMagoLtqgaooPqCj01AIykGjaeNrIc_UYS5fCSwPDMEF-JrY-3QifXAjYaWwoadtOkGZg-eRypzv/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #009900; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiDysDXtBaNxG1kLAIkjlq9FkActxn0FKkKl6_1jrBijeCxtRozkhoYoY0b7-VuUtQ5Bmvmr5ZcQEBNIPyEf0NVm4XR3DPnc8TnWUwU1fAR4jBGPhJpQSbNkaeoWOswqUU992BT06xSVSQ9/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#42c555; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEHt11gTFBckMN33nvcuiFkSRNXhb6VLkolhSG3jtEGrtDozeDvhNF7bCvUaPdL7zw6HhuFJsAyR-dvFiSCZnuHoRSs8XGI-lWR60gdAAzdMiGG7eFp7yNo-JveccXoIDjC6dCs1qKz817/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#42c555 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEHt11gTFBckMN33nvcuiFkSRNXhb6VLkolhSG3jtEGrtDozeDvhNF7bCvUaPdL7zw6HhuFJsAyR-dvFiSCZnuHoRSs8XGI-lWR60gdAAzdMiGG7eFp7yNo-JveccXoIDjC6dCs1qKz817/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 95d2ee; white-space:nowrap; width:93px; z-index:200; height:auto;}
7. Grey Impression Drop Down Menu

HTML CODE:
CSS CODE:
.menu {padding:0 0 0 32px; margin:0; list-style:none; height:40px; background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiGv1cSOekJGpttkVtr2ka6-4biS47fG8xzbkH-zaL16IYjDNdEUrPya5yDs7f2xqD65H2b_M4KeighkVSjHj6xP2FVuBjjtCa1_WnBAugCwhUYVJDnVZ1HFSDsNg4GpHW81fQyv7FL8dKw/s1600/button1a.gif) repeat-x; position:relative; font-family:arial, verdana, sans-serif; }
.menu li.top {display:block; float:left; position:relative;}
.menu li a.top_link {display:block; float:left; height:40px; line-height:33px; color:#bbb; text-decoration:none; font-size:11px; font-weight:bold; padding:0 0 0 12px; cursor:pointer;}
.menu li a.top_link span {float:left; font-weight:bold; display:block; padding:0 24px 0 12px; height:40px;}
.menu li a.top_link span.down {float:left; display:block; padding:0 24px 0 12px; height:40px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzy6GnnOCkWZHZgqJPbfIHDrrN7TlbZhqAVQKyW3KfiQcYQEubq7ibXfrcMGheptNMSEAZkcgb-1EN9uEg6m3DbJus4CBd_MZ3DP1RDoRfmwX2QCYfiIgY-H3xRgNqPIlTc2I6tZSdrKU2/s1600/down.gif) no-repeat right top;}
.menu li a.top_link:hover {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUKp2RRq-Iml5pIdlShK89K9NlXyiYcmGRDRWG_5QWaHDtgs-paUqzwgCjfGmSAqVKkMYRzWDkdGlZdv6-RVBF9F_WaWNxlP2_FWc3FsT9y6w2I1HalkJGdktWqZE2B2_k9rYvrlT45dSV/s1600/button4.gif) no-repeat;}
.menu li a.top_link:hover span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUKp2RRq-Iml5pIdlShK89K9NlXyiYcmGRDRWG_5QWaHDtgs-paUqzwgCjfGmSAqVKkMYRzWDkdGlZdv6-RVBF9F_WaWNxlP2_FWc3FsT9y6w2I1HalkJGdktWqZE2B2_k9rYvrlT45dSV/s1600/button4.gif) no-repeat right top;}
.menu li a.top_link:hover span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5FKst88u2wYxga9jEOX4oPz63qQshV3u2HAiFpI43hGkCJZD0_hanPMR_itnT66cy_C_rE0TDtK8o01-Ugm70XmvAfbqwoRtAPqQ9aq6mdDIDlxlKCU21aBeYnNIkGaTTdjzJHxfE9Qt_/s1600/button4a.gif) no-repeat right top;}
.menu li:hover > a.top_link {color:#000; background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUKp2RRq-Iml5pIdlShK89K9NlXyiYcmGRDRWG_5QWaHDtgs-paUqzwgCjfGmSAqVKkMYRzWDkdGlZdv6-RVBF9F_WaWNxlP2_FWc3FsT9y6w2I1HalkJGdktWqZE2B2_k9rYvrlT45dSV/s1600/button4.gif) no-repeat;}
.menu li:hover > a.top_link span {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhUKp2RRq-Iml5pIdlShK89K9NlXyiYcmGRDRWG_5QWaHDtgs-paUqzwgCjfGmSAqVKkMYRzWDkdGlZdv6-RVBF9F_WaWNxlP2_FWc3FsT9y6w2I1HalkJGdktWqZE2B2_k9rYvrlT45dSV/s1600/button4.gif) no-repeat right top;}
.menu li:hover > a.top_link span.down {background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5FKst88u2wYxga9jEOX4oPz63qQshV3u2HAiFpI43hGkCJZD0_hanPMR_itnT66cy_C_rE0TDtK8o01-Ugm70XmvAfbqwoRtAPqQ9aq6mdDIDlxlKCU21aBeYnNIkGaTTdjzJHxfE9Qt_/s1600/button4a.gif) no-repeat right top;}
.menu table {border-collapse:collapse; width:0; height:0; position:absolute; top:0; left:0;}
.menu a:hover {visibility:visible;}
.menu li:hover {position:relative; z-index:200;}
.menu ul,
.menu :hover ul ul,
.menu :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul ul,
.menu :hover ul :hover ul :hover ul :hover ul ul {position:absolute; left:-9999px; top:-9999px; width:0; height:0; margin:0; padding:0; list-style:none;}
.menu :hover ul.sub {left:2px; top:40px; right:2px; background: #fff; padding:3px 0; border:1px solid #999999; white-space:nowrap; width:200px; height:auto;}
.menu :hover ul.sub li {display:block; height:20px; position:relative; float:left; width:250px;}
.menu :hover ul.sub li a {font-weight:normal;display:block; font-size:11px; height:20px; width:192px; line-height:20px; text-indent:5px; color:#000; text-decoration:none; border:3px solid #fff; border-width:0 0 0 3px;}
.menu :hover ul.sub li a.fly {background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj6HNjNqCRVV3ehVY-iJeDgbpaSGtpg68dbp_riRpoNqJ2kdA9WR_O2RGiPkAH9svX0VPlHdRBvWAx6-W2OO7yv5KjnLj2JCob2GUkQCUMpyPkzNY1CQXSSi_NEi_8Qd8afxO3cHwgRGYcq/s1600/arrow.gif) 80px 7px no-repeat;}
.menu :hover ul.sub li a:hover {background:#999999; color:#fff;}
.menu :hover ul.sub li a.fly:hover {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL-1HqG4TVqjLTjz2QbQh3I3moFmMvd0bwfqFEmGfeUEz4bak9odd-gXmVmSSV4lij3Bbxy7VMgbkHmFjewy1qp39coDqsaRyVKc5hmnGM1XYxdpneE1RX7KyQYSM9AJRonCMg8Wdo0B07/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul li:hover > a.fly {background:#999999 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjL-1HqG4TVqjLTjz2QbQh3I3moFmMvd0bwfqFEmGfeUEz4bak9odd-gXmVmSSV4lij3Bbxy7VMgbkHmFjewy1qp39coDqsaRyVKc5hmnGM1XYxdpneE1RX7KyQYSM9AJRonCMg8Wdo0B07/s1600/arrow_over.gif) 80px 7px no-repeat; color:#fff;}
.menu :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul,
.menu :hover ul :hover ul :hover ul :hover ul :hover ul
{left:90px; top:-4px; background: #fff; padding:3px 0; border:1px solid 999999; white-space:nowrap; width:93px; z-index:200; height:auto;}
8. Blue Tabbed Drop Down

HTML CODE:
CSS CODE:
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiuZfyoGROSLsySJ8k4qHUhzNLW6IZUF-Zfis9W7stLJHlqODuYfRtCImdF4-QXIsWnKhBi11MqC4K8fKIMbrTpjgek_YWSoQMXzaCMIv0wqvyh1xhSmfg68DKUW4_A0-_WPaHgWFbx05I5/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBI1beNe8YN2Y72vCvvvjd8mT3FXPfb8PZSeQTcUdqQz04J4YJjFmVffzEDDDwKnzCGGGsk_Sz-wksr-0_Kd9UhbegenavI0HdNFV9IrVOsxXHmjTCaQnA1np_OL2MxPyoIsqlW9aGmmyj/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
9. Yellow Tabbed Drop Down Menu

HTML CODE:
CSS CODE:
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgjLQos3iwRkBoVQiRtyIGPQ-CX5aHUjSXG18jmIYkiGmz-KWFxZD2NLxMs8CMt-HOeaqCx-kLu9wxltWozacF6OwH6QO9gTxOv4H7bCfbnX-wXKGUPonyA_uvpOKlR8kgkBqlYBvBoV-7c/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #0079b2;
border-right:2px solid #0079b2;
border-bottom:2px solid #0079b2;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiP_j8taLx5FNZa2Zx_MleZcQRKmyjGmFu2Z-YNw0rUt_skGSUa0n2301q03MOMJM8N7VpuEbFQiDu2pVvTIrk9NVnNmVlNiFNx2SgbWlvAmQ_3OFn7hf7SVK0kNmTWzYjFQAgZkwc9GYSN/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
10. Tabbed Grey Drop Down

HTML CODE:
CSS CODE:
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi7QvPmgISuW3SaVBZjbE0ttQabzjjlxmGMwzQaTRr7KTGzrHQbvl2fu4witd31GIs9udeVQKJ7bfcRRTV2CjnzDIcxpSvXLp62CNwGO1xsDfhFLSRhHGsVdelb0VwaI9Ambc2Klb6SZAIu/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #9f9f9f;
border-right:2px solid #9f9f9f;
border-bottom:2px solid #9f9f9f;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiUBg0hFgc9SpSSY3OvByp_AjvkDLSgSp-FBSYzYTU_796UPZxADiLiK3pDHJ_WwmTInDN411QHk0-NKPpzngb6IIp2p2CFjUEkXySFNbz8GMnus3sk_oZ8r8yd8OjNcvVXaGx6diVBE7N6/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
11. Red Tabbed Drop Down

HTML CODE:
CSS CODE:
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYU6tG__HWprroz01ai9tZJGf11Z6IT5lRY44OQ9BEbTcWxa5d0mobUEMLHJqvsn-nHdcimhKCx1Ligax-mHGuX0F9Pa86lG3Ym3m3nw0jej0vLYYqTzn_E8sX65nUxGFTUhl9hlb0k4rK/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw2u36mdtIIBKvycaVg9TqAoZZoX02jwsJx54UukSR9fTxOsomMK3PF8WqbW2aIo8WfnaCQevZwRLqb6vrYFOYofJisAxedSNcOtp0hmtpXYVMGV5OWralHYW42JRnzC8tEWuKUTDjDUKe/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
12. Black Tabbed Drop Down

HTML CODE:
CSS CODE:
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgGwc3sDDXM-O6J4atBE5VF3lAKMGc-mucSG7fL6rtHQUQMAVXlGD890CDeGelQ1usyMRfp8gmXIWHZxHG4snQIwXglSeXUSI1ganLTzC2eIFJVCVCBu-w8mxgRwFSV8XNdhQ_9IhK1QyoC/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #000000;
border-right:2px solid #000000;
border-bottom:2px solid #000000;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhBaV1fvr8hyYrutcAoHhKFgwb3bDglOeRBv_msOyOoOLl9rl-JGlZnnwmmCoCCgwmtgvJGM1pTmn3ObGcK5WZcLN45aW1y_M_N7K3jtiQbqoZIm1M_WaVQbSbUvWf3PC6UVrmX4gAjnv42/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
13. Orange Tabbed Drop Down

HTML CODE:
CSS CODE:
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEis6nlq2ESlmOUwVP3bgGZkkpHcZivGTuDuZWRFgrhyphenhyphenSIIE0IZIOq3pSM0NLynrJlqZFm4A54rV-sTr9XuA40fT9Ce_RUWVWZpqdoRQlsMmd0Siyge7Zz64jcA0QnkhqVPP4UWGdGQ3KZq5/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #f68618;
border-right:2px solid #f68618;
border-bottom:2px solid #f68618;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiI5eduIBX5TeOSksWzZTMGjkVxZKp1cp7f_DMTLUsxskeJg_sd-p5vwaP9pIz1GafAMQL7_eJgh_3I_4JwLUiVspv95R8Hw5OrXTjhjAnllFOvyZr1CwGK_Y40M06YNIm0KXa2qIkFgUgE/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
14. Simple Red Drop Down Menus

HTML CODE:
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
15. Simple Black Drop Down Menus

HTML CODE:
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
16. Simple Blue Drop Down Menus

HTML CODE:
CSS CODE:
div#container
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
17. Simple Green Drop Down Menus

HTML CODE:
CSS CODE:
{ width:740px; position:absolute; left:50%; margin:0 -380px; background:#ffffff; border:10px solid #b9121b; height:400px; }
h1
{ width:738px; margin:1px; color:#4C1B1B; font:helvetica; font-size:24pt; overflow:hidden; padding:80px 0 0; vertical-align:middle; text-align:right; }
p { margin:0; padding:1.2em; }
p a:link,
p a:visited,
p a:hover,
p a:active
{ font-weight:bold; color:#b9121b; }
ul#navigation-1
{ margin:0; padding:1px 0; list-style:none; width:100%; height:21px; border-top:1px solid #b9121b; border-bottom:1px solid #b9121b; font:normal 8pt verdana, arial, helvetica;}
ul#navigation-1 li
{ margin:0; padding:0; display:block; float:left; position:relative; width:148px; }
ul#navigation-1 li a:link,
ul#navigation-1 li a:visited
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#b9121b; color:#ffffff; width:148px; height:13px; }
ul#navigation-1 li:hover a,
ul#navigation-1 li a:hover,
ul#navigation-1 li a:active
{ padding:4px 0; display:block; text-align:center; text-decoration:none; background:#ec454e; color:#ffffff; width:146px; height:13px; border-left:1px solid #ffffff; border-right:1px solid #ffffff; }
ul#navigation-1 li ul.navigation-2
{ margin:0; padding:1px 1px 0; list-style:none; display:none; background:#ffffff; width:146px; position:absolute; top:21px; left:-1px; border:1px solid #b9121b; border-top:none; }
ul#navigation-1 li:hover ul.navigation-2
{ display:block; }
ul#navigation-1 li ul.navigation-2 li
{ width:146px; clear:left; width:146px; }
ul#navigation-1 li ul.navigation-2 li a:link,
ul#navigation-1 li ul.navigation-2 li a:visited
{ clear:left; background:#b9121b; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li:hover a,
ul#navigation-1 li ul.navigation-2 li a:active,
ul#navigation-1 li ul.navigation-2 li a:hover
{ clear:left; background:#ec454e; padding:4px 0; width:146px; border:none; border-bottom:1px solid #ffffff; position:relative; z-index:1000; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3
{ display:none; margin:0; padding:0; list-style:none; position:absolute; left:145px; top:-2px; padding:1px 1px 0 1px; border:1px solid #b9121b; border-left:1px solid #b9121b; background:#ffffff; z-index:900; }
ul#navigation-1 li ul.navigation-2 li:hover ul.navigation-3
{ display:block; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:link,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:visited
{ background:#b9121b; }
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li:hover a,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:hover,
ul#navigation-1 li ul.navigation-2 li ul.navigation-3 li a:active
{ background:#ec454e; }
ul#navigation-1 li ul.navigation-2 li a span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#fe676f; }
ul#navigation-1 li ul.navigation-2 li:hover a span,
ul#navigation-1 li ul.navigation-2 li a:hover span
{ position:absolute; top:0; left:132px; font-size:12pt; color:#ffffff; }
Select Any one menu from the above given list
How To Add Drop Down Menu Widget To Blogger
1. Go To Blogger > Design
2. Click Add a Gadget or Add a Page element
3. Choose HTML/JavaScript widget
4. Simple Paste the Navigation Menu Code inside HTML/JavaScript widget
5. Hit Save
6. Drag HTML/JavaScript widget and drop it just under your Blog Header, as shown below,
To change the links, Edit this part of the HTML in all codes below,
Replace the hash(#) sign with your Page Links /URL and replace Home, Products, Drop Down CSS Menus etc with your Page Titles. If you wish to add or delete a tab then simply add or delete this line,
Home
How to Add CSS for Menu:-
- Find this type of code ]]> and just before paste this CSS Code:
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font: 67.5% "Lucida Sans Unicode", "Bitstream Vera Sans", "Trebuchet Unicode MS", "Lucida Grande", Verdana, Helvetica, sans-serif;
font-size:14px;
font-weight:bold;
}
.menu ul{
background:#333333;
height:35px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px;
}
.menu li a{
background:#333333 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEilo9UL-yi_jNYjgEFteQq7QzyAK99DqbINnJ6BGJMiLEczG-3nTUw3iiqn7bL1w_Df0Da_3mU8v9a_6s70I9Ma-zbxNX4JCBggSBZ0b32xAzK1tKsa6nNWgM_aKpkMm9DAhFMK3Lz5BzOW/s1600/seperator.gif") bottom right no-repeat;
color:#cccccc;
display:block;
font-weight:normal;
line-height:35px;
margin:0px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover, .menu ul li:hover a{
background: #2580a2 url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjN2V3Fa1VM6r69qky8XyYs9vjHeYNXtFCgtD3Bs2oVblqASUBgGwZidAhNTg_0vuKPD_hCLjfWClDQLz1_dy_TJa0W3h1MKWUbxUSYT-IbRzTUuOueeePQirUJFFejRim9BISSbdWlIuPE/s1600/hover.gif") bottom center no-repeat;
color:#FFFFFF;
text-decoration:none;
}
.menu li ul{
background:#333333;
display:none;
height:auto;
padding:0px;
margin:0px;
border:0px;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
background:url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQHkNmelTJsMPZJ7CjmY4F4YBrN6HmlGagJCfHW1TtepI0ZDlKF1xbr_pEki1kpgnQr0vkZgRFhNN6ai4bkZi-py9yQMjqSsSH21ZLSJBnp-NoMxEFmMTLSzCTsFc2kSsSJ2oCnr7U9KYc/s1600/sub_sep.gif') bottom left no-repeat;
display:block;
float:none;
margin:0px;
padding:0px;
width:225px;
}
.menu li:hover li a{
background:none;
}
.menu li ul a{
display:block;
height:35px;
font-size:12px;
font-style:normal;
margin:0px;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover, .menu li ul li:hover a{
background:#2580a2 url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2uLjndjbUbtMx41jy3kwUsGbjX1z4rW5CZlHTxNPHderlfDvATq08wr0dB8c2WydpkCd5UbxJ7FQR7qc5pecg-0XmQiUf-g-GgejXOEeVHqerBg3zD1TPvOoHuMpQ3J7WV-ghgznELD5p/s1600/hover_sub.gif') center left no-repeat;
border:0px;
color:#ffffff;
text-decoration:none;
}
.menu p{
clear:left;
}
Now Click Save Template
That's Done! Hope this Post will be helpful for Blogspot Users.
 Facebook
Facebook Twitter
Twitter RSS
RSS submit
submit
 Home
Home














 Template.com
Template.com